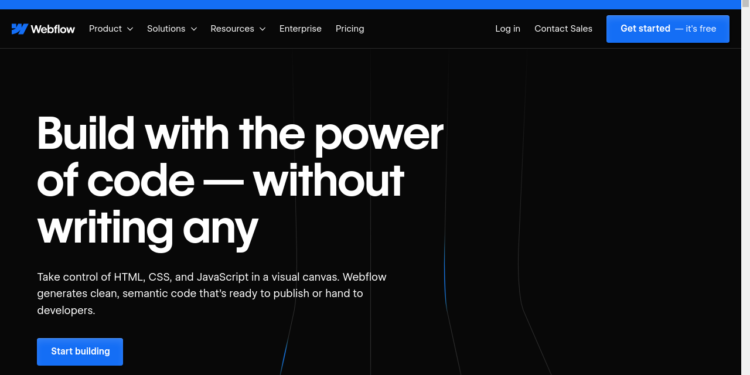
هل تبحث عن طريقة سهلة لإنشاء مواقع الويب؟ اكتشف كيف يمكنك السيطرة على HTML و CSS و JavaScript بسهولة باستخدام Webflow!
مع Webflow يمكنك تصميم المواقع بدون الحاجة للبرمجة.
يمكنك توليد رمز نظيف وجاهز للنشر أو لتسليمه للمطورين.
ابدأ الآن في بناء تجربة مميزة!
تجاوز القوالب الجاهزة واحصل على تصميمات مخصصة بالكامل.
رسوم متحركة معقدة؟ يمكنك القيام بذلك أيضًا!

اكتشف الطريقة السهلة لإنشاء مواقع الويب باستخدام Webflow
لإنشاء موقع ويب احترافي باستخدام منصة Webflow، يجب على المبتدئين القيام بعدة خطوات بسيطة.
يمكنهم استخدام Webflow Setup لإنشاء حساب وتسجيل الدخول بسهولة.
بعد ذلك، يمكنهم إنشاء صفحات جديدة وتنظيمها بسهولة باستخدام Webflow Navigator.
عملية إضافة صفحة جديدة تتطلب ببساطة النقر على زر “+” ثم اختيار نوع الصفحة المراد إنشاءها.
بالنسبة لميزات التعاون في Webflow، يمكن للفرق المشاركة في المشاريع والعمل سوياً عن طريق Webflow Teams.
يمكنهم تحديد الأدوار والصلاحيات، بالإضافة إلى فتح الصفحات الفرعية لإجراء التغييرات المطلوبة.
بالاستفادة من هذه الميزات، يمكن للمستخدمين بناء ونشر المواقع بكفاءة وسرعة،
مما يجعل من Webflow منصة مثالية لإنشاء مواقع احترافية
دون الحاجة إلى أي معرفة برمجية مسبقة.
البدء مع Webflow
التسجيل وتسجيل الدخول إلى حسابك
- إذا كان لديك حساب على Webflow بالفعل، يمكنك الوصول إليه بسهولة عن طريق تسجيل الدخول.
- إذا كنت تفكر في إنشاء حساب جديد على Webflow، يمكنك ذلك عبر التسجيل ببياناتك الشخصية واتباع خطوات التوجيه.
- استكشف أمثلة المواقع التي تم إنشاؤها باستخدام Webflow للحصول على فكرة عن إمكانيات التصميم.
- مع Webflow، يمكن للمبتدئين تصميم مواقع احترافية بسهولة والتحكم في تخطيط الصفحات وتصميم الهيدر.
- بفضل البرمجة النظيفة في Webflow، يمكنك بناء ونشر موقعك على الويب بكل سلاسة بدون خبرة سابقة.
- استخدم ميزات Webflow لتوجيه فرق العمل، وتطوير الموقع، ونشره، والتحكم بالأداء والتصميم بسهولة.
المظهر العام وتخصيص القوالب
إن تخصيص المظهر العام والقوالب في إنشاء مواقع الويب يعتبر أمرا مهما جدا. يمكن أن يساهم تحسين المظهر العام للقوالب في جعل المواقع تبدو أكثر احترافية وجاذبية للزوار.
عندما يتم تخصيص القوالب بشكل يتناسب مع احتياجات الموقع، يمكن للمستخدمين الاستفادة من تجربة مستخدم أفضل وأكثر فعالية.
من خلال منصة Webflow، يمكن بسهولة تنظيم صفحات الموقع وتخصيصها وفقًا للاحتياجات.
مثلا، يمكن للمبتدئين إنشاء رؤوس مخصصة لصفحاتهم باستخدام أدوات سهلة الاستخدام في Webflow.
بالإضافة إلى ذلك، يستطيع المستخدمون تحرير محتوى الصفحات وتخصيص تفاعلاتها دون الحاجة إلى خبرة في البرمجة.
وبالتالي، يتيح Webflow للمستخدمين بناء وإطلاق مواقع احترافية بسهولة، بما يتناسب مع احتياجاتهم واستهدافهم في السوق.
إضافة صفحات جديدة وتنظيمها
لإضافة صفحات جديدة وتنظيمها على منصة Webflow، يجب على المستخدم:
- الدخول إلى واجهة التحرير البصرية للموقع.
- استخدام الـ Navigator لإضافة صفحات جديدة بسهولة وتنظيمها ضمن هيكل الموقع.
- بعد إنشاء الصفحات، يمكن تخصيص الـ header وتعديل التصميم ليتناسب مع محتوى الموقع واحتياجات الزوار.
- الاستفادة من قوالب الموقع كأمثلة لتنظيم صفحاتهم بشكل إحترافي.
- الوصول إلى دورات تعليمية تفاعلية تعمل كـ crash course لتعلم تصميم الويب، والتحكم بـ CSS، والتعامل مع الرمز.
- استعراض أمثلة واقعية على بناء وتنظيم المواقع بشكل احترافي وسلس من platform-made In Webflow من santrel media إلى Professional Websites Portfolio من santrel media في Webflow.
التعاون والشراكة
ميزات التعاون في Webflow
في Webflow، التعاون سهل وفعال. يمكن مشاركة المشاريع مع فرق العمل بسهولة وتعيين أدوار وصلاحيات مختلفة لكل عضو في الفريق. هذا يساعد في تجنب التعديلات غير المصرح بها.
يمكن للفريق إنشاء نسخ مستقلة من الصفحات لإجراء التعديلات دون التأثير على النسخة الأصلية. النظام الملاحي يسمح بعرض التغييرات ومعرفة تسلسل الصفحات بسهولة.
يمكن تنظيم التعديلات والتعاون بشكل فعال من خلال تعيين أدوار وصلاحيات محددة. يمكن رؤية تاريخ التعديلات والرجوع إليها.
بالإضافة إلى ذلك، يمكن إضافة تعليقات وملاحظات لتسهيل التواصل بين أفراد الفريق. هذه الخصائص تزيد من إنتاجية الفريق وتجعل عملية تعاونهم أكثر فعالية.
مشاركة المشاريع والتعديلات مع الزملاء
ميزة Collaboration في Webflow تسهل مشاركة المشاريع والتعديلات مع الزملاء بشكل فعال.
- يمكن لفريق العمل التعاون على نفس المشروع.
- الأعضاء يمكنهم رؤية التغييرات والتعليق عليها مباشرة.
- يمكن تعيين الأدوار والأذونات المختلفة لكل عضو.
- Webflow يمنح مستويات مختلفة من الوصول والتعديل.
شركة Santrel Media هي مثال على كيفية استخدام Webflow لإنشاء موقع يعرض الأعمال بشكل احترافي وجذاب للعملاء الجدد.
استخدام ميزة Collaboration في Webflow يساعد الفرق على تحسين تجربتهم في تطوير وإطلاق المواقع بشكل جماعي وفعال.
التحسين والتطوير باستخدام Webflow
إضافة تأثيرات الحركة والرسوم المتحركة
يمكنك إضافة تأثيرات الحركة والرسوم المتحركة في صفحات الويب بسهولة باستخدام Webflow.
باستخدام Webflow، يمكنك إنشاء تفاعلات تعتمد على التمرير والخطوات المتعددة بسهولة. كما يمكنك العمل بسلاسة مع ملفات الرسوم المتحركة ثلاثية الأبعاد وملفات dotLottie دون الحاجة للبرمجة.
يمكنك أيضًا استخدام مكتبة الـSpline لإنشاء تأثيرات حركية معقدة وغنية.
لتحسين تجربة المستخدم، يُنصح بالاهتمام بالتفاصيل البصرية وتحديد تأثيرات الحركة بأنماط مناسبة.
كما يمكن استخدام تأثيرات الحركة لجعل تجربة تصفح الموقع أكثر تفاعلية وجاذبية للزوار، مما يزيد من فهمهم للمحتوى المقدم على الموقع.
تحسين خدمات الشركة والنمو
Webflow يمكن أن يساعد في تحسين خدمات الشركة والنمو. يوفر منصة شاملة لبناء المواقع وإطلاقها. يتيح Webflow للمبتدئين تصميم مواقع احترافية بدون الحاجة إلى معرفة برمجية.
يمكن للفرق العمل بالتعاون والتنسيق بشكل فعال. ذلك من خلال ميزات مثل التحكم في النسق والتسويق. كما يمكن تكييف الأداء وتحسين قدرة الموقع على التكيف مع زيادة الحركة. يمكن بناء المحتوى بسهولة وإتاحة تعديله عبر الزمن. بالإضافة إلى إمكانية نشر المواقع بسرعة على الويب واستضافتها بموثوقية.
بفضل ميزات Webflow مثل التحكم الكامل في CSS وإمكانية النشر، يمكن للشركات بناء مواقع احترافية. تعزز النمو وتحسن الأداء باستخدام منصة بسيطة وفعالة.
العرض والنشر
رؤية الموقع على الهواء واختباره
رؤية الموقع على الهواء واختباره باستخدام Webflow تتضمن:
- تخصيص تصميم الموقع وبنية الصفحة بدقة.
- تحرير العناصر غير المنسقة مسبقًا كالهيدر والصفحات الداخلية.
- المبتدئين في تصميم المواقع يستطيعون تعديل خصائص CSS واستخدام نظام الفئات لتغيير تصميم الموقع بشكل كامل.
- إنشاء تفاعلات متعددة الخطوات وقائمة بتحركات الفأرة بدون الحاجة إلى التفكير في الكود.
اختبار الموقع قبل النشر يساعد على:
- ضمان أن جميع الصفحات تعمل بشكل صحيح.
- عرض المحتوى بشكل صحيح.
- Webflow يوفر تجربة متقدمة لتصميم وبناء مواقع ويب بسهولة، مما يساعد المستخدمين على الوصول إلى أمثلة مواقع مختلفة للاستعراض قبل إطلاق موقعهم الخاص.
نشر الموقع عبر الإنترنت
نشر موقع الويب عبر الإنترنت بسهولة:
- استخدام منصة Webflow من أفضل الطرق.
- إعداد موقع ويب محترف.
- تصميم صفحات وتخطيط المحتوى بسهولة.
- إضافة رؤوس صفحات وصفحات فرعية بسلاسة.
- السيطرة الكاملة على تصميم الموقع.
- بناء ونشر الموقع بسهولة.
- إنشاء تفاعلات مميزة بدون الحاجة للتفكير في الكود.
- إطلاق موقعك بسرعة واستضافته بأداء ممتاز.
- الوصول إلى جمهور واسع عبر الإنترنت بكل سهولة.
Webflow للمؤسسات
كيف يمكن لمؤسستك الاستفادة من Webflow
يمكن لمؤسستك الاستفادة من Webflow من خلال إمكانية بناء موقع إلكتروني احترافي باستخدام منصة الويب السهلة الاستخدام هذه. يمكن للمبتدئين في التصميم أن يستفيدوا من تصميم الصفحات والمحتوى بشكل سهل وسلس دون الحاجة إلى معرفة برمجية مسبقة. علاوة على ذلك، يمكن تخصيص هيكل الصفحة والتحكم في العناصر مثل الهيدر والصفحات بكل سهولة، مما يسمح بإنشاء تجربة مميزة لزوار الموقع. بالإضافة إلى ذلك، يمكنك تصميم تفاعلات معقدة وغنية من خلال Webflow دون الحاجة إلى معرفة البرمجة.
باستخدام هذه المنصة، يمكن لفرق العمل التعاون معًا ونشر المواقع بسرعة وسهولة، مما يمكن المؤسسة من توسيع نطاق عملها وتحقيق نتائج أفضل. كما يمكن نشر الموقع مباشرة على الويب والتحكم في أداءه بسهولة، مما يضمن تجربة مستخدم سلسة وفعالة.
التوسع مع خدمات الشركات المخصصة
مع Webflow، يمكن للمستخدمين بناء مواقعهم الاحترافية بسهولة وبدون الحاجة لمهارات برمجية عميقة.
يمكن للشركات توسيع نطاق خدماتها باستخدام Webflow عبر تصميم وبناء مواقعها الخاصة بشكل مخصص.
بفضل واجهة التحرير البصرية الخاصة به، تسمح Webflow للمستخدمين بالتحكم الكامل في تصميم الصفحات، وإنشاء هيكل الموقع، وإضافة المحتوى بسهولة، دون الحاجة إلى الخبرة الكبيرة في برمجة الويب.
علاوة على ذلك، يمكن للشركات إطلاق مواقعها بسرعة وسهولة، بفضل إمكانية نشر الكود بصورة نظيفة وبإمكانية الاستضافة المباشرة.
من خلال استخدام Webflow، يمكن للشركات الاستفادة من ميزات متقدمة مثل السي بي أس، والتفاعلات، والتصميم البصري، والتواصل السريع مع فرق العمل لضمان تسليم مواقعها بأعلى معايير الأداء.
الأسئلة الشائعة
Webflow هو منصة تصميم وتطوير المواقع الإلكترونية بدون الحاجة لمهارات برمجية. يمكنك البدء باستخدام Webflow بالتسجيل على الموقع واختيار قالب جاهز أو البدء من الصفر بتصميم موقعك الإلكتروني.
نعم، يمكنك إضافة المزيد من الصفحات عن طريق الانتقال إلى قائمة الصفحات في لوحة التحكم والنقر على زر “إضافة صفحة جديدة”. بإمكانك بعد ذلك تصميم وتخصيص الصفحة الجديدة كما تريد.
يمكنك تخصيص تصميم موقعك باستخدام Webflow عن طريق إضافة عناصر جديدة، تعديل الأسلوب والألوان، وتخطيط الصفحات. على سبيل المثال، يمكنك إضافة قسم فعاليات على الصفحة الرئيسية باستخدام قسم “Div block”.
نعم، يمكنك إضافة متجر إلكتروني إلى موقعك في Webflow باستخدام خدمات مثل Ecwid أو Foxy.io. يمكنك ربط هذه الخدمات بموقعك بسهولة لبيع المنتجات وتقديم خدمات الدفع عبر الإنترنت.
نعم، يتوفر دعم فني عبر البريد الإلكتروني والدردشة المباشرة في موقع ويبفلو لمساعدتك في حل المشاكل التقنية والاستفسارات. يمكنك أيضا زيارة موقعهم الرسمي للاطلاع على مركز المساعدة والمقالات التعليمية.